Sebenarnya petanyaan ini sudah pernah di tanyakan oleh salah seorang sobat pengunjung blog ini, namun jika di tunda untuk menjawabnya terkadang saya lupa atau memang masih belum menemukan kata-kata yang tepat untuk menerangkannya, pertanyaannya kira-kira seperti ini :
Mas rohman, bagaimana caranya memasang Search Engine pada blog?
Baikklah, saya akan mencoba menjawabnya. Semoga mudah untuk di mengerti. Bagi sobat yang sudah bergabung di
Google adsense, tentunya untuk memasang sebuah
search engine bisa memakai layanan dari
Google adsense tersebut. Selain berfungsi sebagai
search engine, tentunya sobat akan mendapatkan imbalan dari
Google setiap ada pegunjung yang menggunakan search engine tersebut. Contoh yang nyata adalah
Search Engine yang terpampang di sebelah atas blog ini, jika sobat bermaksud ingin menyumbang ke saya maka tidak usah mengeluarkan kocek dari kantong sobat sendiri akan tetapi cukup dengan terbiasa menggunakan
Search Engine tersebut apabila berniat ingin mencari sesuatu yang ada di
Web, biarlah
Google adsense yang membayar saya.
Pertanyaan berikutnya yang mungkin muncul yaitu :
Bagaimana kalau saya belum tergabung di Google adsense, akan tetapi tetap ingin memasang Search Engine di blog saya agar pengunjung lebih mudah untuk mencari apa yang mereka inginkan di blog saya?
Seandainya kasusnya seperti itu, maka janganlah sobat merasa risau karena sobat bisa membuatkan search engine untuk blog sobat tanpa harus tergabung di
Google adsense. Mau tahu caranya? baca aja sampai akhir tulisan ini.
Untuk membuat sebuah
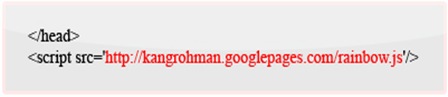
Search Engine pada sebuah blog, sebenarnya mudah karena sobat hanya membuatkan sedikit kode HTML, scriptnya seperti ini :
<form id="searchform" action="http://AlamatBlogAnda.blogspot.com/search" name="searchform" method="get">
<input id="s" value="" name="q" type="text"> <input id="searchsubmit" value="Search" type="submit"> </form>
Yang perlu sobat perhatikan adalah tulisan yang saya cetak merah yaitu
http://AlamatBlogAnda.blogspot.com/search, tulisan
AlamatBlogAnda harus sobat ganti tentunya dengan alamat blog sobat yang ingin di pasangi
seacrh engine, misalkan apabila di pasang untuk blog ini maka tulisan tersebut di ganti dengan
http://kolom-tutorial.blogspot.com/search. Selain itu, ada juga yang bisa sobat ubah yaitu di bagian kode --> value="
Search". Tulisan
Search ini adalah tulisan yang akan muncul pada tombol search engine, apabila sobat ingin mengubahnya, silahkan ubah dengan keinginan, contoh : tulisan tersebut ingin di ubah menjadi
Cari atau
Go.
Sebagai contoh hasil dari search engine dari script diatas adalah seperti ini :
Atau seperti ini :
Atau juga seperti ini :
Silahkan coba fungsinya, apakah berfungsi dengan baik atau tidak?
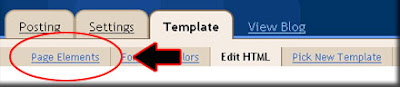
Untuk cara pemasangan sama seperti kode HTML lainya, untuk template klasik silahkan sobat cari sendiri karena masing-masing template mempunyai kode yang berbeda-beda. Untuk yang template baru, sobat bisa memasukannya melalui
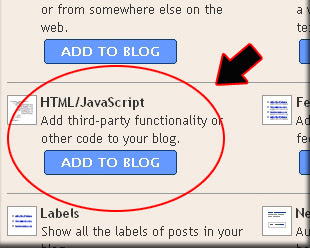
Elemen Halaman kemudian pilih yang
HTML/Javascript.
Saya rasa pembahsanya sudah cukup.
Bagi yang ingin melihat-lihat template, template yang satu ini boleh juga untuk di pertimbangkan, silahkan klik
di sini !
Selamat mmencoba !

 Sama dengan bug-bug yang lainnya, konfigurasi default akan membuat pihak luar yang tidak diinginkan seperti cracker dengan mudah mengeksploitasi secara besar-besaran sehingga memanen username dan password menjadi sesuatu yang memungkinkan sekali untuk dilakukan. Contoh bug yang buruk, yaitu username default dan password yang default. Sebelum ngejabarin masalah teknisnya, berikut alat-alat yang diperlukan :
Sama dengan bug-bug yang lainnya, konfigurasi default akan membuat pihak luar yang tidak diinginkan seperti cracker dengan mudah mengeksploitasi secara besar-besaran sehingga memanen username dan password menjadi sesuatu yang memungkinkan sekali untuk dilakukan. Contoh bug yang buruk, yaitu username default dan password yang default. Sebelum ngejabarin masalah teknisnya, berikut alat-alat yang diperlukan :







 Versi Bahasa Indonesia
Versi Bahasa Indonesia 









 Yang dimaksud Script Like dari pertanyaan diatas mungkin adalah tombol Facebook Like yang seperti
Yang dimaksud Script Like dari pertanyaan diatas mungkin adalah tombol Facebook Like yang seperti